2023 年 3 月 24 日に HTML Standard に <search> 要素が追加されました。
この記事が公開された時点(2023 年 3 月 26 日)で、ブラウザの実装はまだ完了していません。現在の実装状況は Can I use... Support tables for HTML5, CSS3, etc を参照してください。
背景
<search> 要素は ARIA ランドマークロール の search ロール に対応する要素です。つまり、<search> は <div role="search"> を代替する要素となります。
ARIA は 8 つのランドマークロールを定義していますが、唯一 search ロールのみ対応する HTML 要素が存在しないという状況でした。<search> 要素の追加により、この状況が改善されます。
| ARIA ランドマークロール | 対応する HTML 要素 |
|---|---|
| banner | <header> |
| complementary | <aside> |
| contentinfo | <footer> |
| form | <form> |
| main | <main> |
| navigation | <nav> |
| region | <section> |
| search | <search> |
使い方
<search> 要素は暗黙のロールとして search ロールを持ちます。ブラウザのアクセシビリティ API により search ランドマークが公開され、スクリーンリーダーなどの支援技術を使用するユーザーが素早く検索フォームに移動できるようになります。
<header> 要素や <footer> 要素と同じく、なにか特別な機能を持ってはいません。単にランドマークとしての役割を果たすだけの要素です。
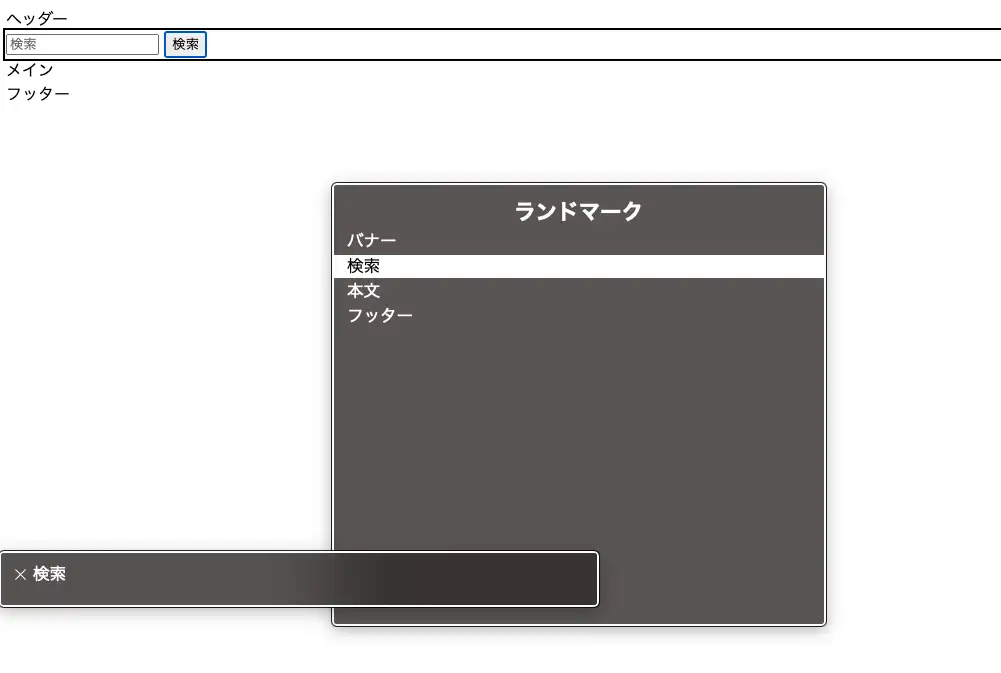
以下は search ロールを使用した例です。VoiceOver ローターを起動してランドマークを選択するとバナー、検索、本文、フッターが表示されています。ここで検索を選択すると検索フォームに移動できます。

通常、<search> 要素は少なくとも 1 つの入力要素を含んでいるはずです。また必須ではないものの、検索を開始するためのボタンも存在することが期待されています。
<search> 要素を使用した例として、以下のような検索フォームを作成できます。
<search>
<form>
<label for="search">サイト内検索</label>
<input type="search" id="search" name="search" />
<button type="submit">検索</button>
</form>
</search><form role="search"> のように role="search" を使用しても同じ結果が得られます。ですが、「必要なセマンティクスと動作がすでに組み込まれたネイティブの HTML 要素や属性を使用できる場合は、ネイティブのものを使用する」という WAI-ARIA のルールに従って <search> 要素を使用することを推奨しています。
If you can use a native HTML element [HTML51] or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
仕様
| 項目 | 説明 |
|---|---|
| コンテンツカテゴリー | フローコンテンツ、知覚可能コンテンツ |
| 許可されている内容 | フローコンテンツ |
| タグの省略 | 不可 |
| 許可されている親要素 | フローコンテンツが許可されている要素 |
| コンテンツ属性 | グローバル属性 |
| 暗黙の ARIA ロール | search |
| 許可されている ARIA ロール | form, group, none, presentation, region。search の許可されているが推奨されない。1 |
| DOM インターフェイス | HTMLElement |
参考
- HTML Standard
- ARIA in HTML
- Consider creating an HTML search element · Issue #5811 · whatwg/html
- The search element | scottohara.me
- ゆうてん🖖 on Twitter: "<search>要素、来ましたね。後で詳細調べよう。" / Twitter
Footnotes
-
暗黙で持つロールを明示的に指定することは推奨されていない。ただし、2023 年 3 月 26 日時点では、ブラウザやスクリーンリーダーに対応していないため、逆に
role="search"を指定するべき。 ↩