Atomic CSS エンジン - UnoCSS
UnoCSS はフレームワークではなく、Atomic CSS エンジンです。全ては柔軟性とパフォーマンスを考慮して設計されています。UnoCSS にはコアユーティリティはなく、すべての機能はプリセットで提供されます。
UnoCSS は Windi CSS、Tailwind CSS それと Twind に影響を受けた機能を持っています。
しかし、UnoCSS はフレームワークではなく、Atomic CSS エンジンです。すべては柔軟性とパフォーマンスを考慮して設計されています。UnoCSS にはコアユーティリティはなく、すべての機能はプリセットで提供されます。
インストール
以下のコマンドで UnoCSS をインストールします。
$ npm i -D unocssuno.css をエントリーポイントなるファイル(main.ts など)インポートします。
// main.ts
import 'uno.css'VSCode 用の拡張もあるのでこちらもインストールしておくとよいでしょう。
https://marketplace.visualstudio.com/items?itemName=antfu.unocss
プリセットの導入
UnoCSS のインストールは完了しましたが、前述のとおり UnoCSS はフレームワークではないので単体ではユーティリティクラスを提供していません。カスタムルールを定義することもできますが、ここではプリセットを導入しましょう。プリセットはあらかじめ作成されたユーティリティクラスを提供してくれます。
公式のプリセットでは以下が提供されています。
- @unocss/preset-uno - デフォルトのプリセット(
@unocss/preset-windと同等) - @unocss/preset-mini - 最低限必要なルールと変数
- @unocss/preset-wind - Tailwind / Windi のコンパクトプリセット
- @unocss/preset-attributify - Windi CSS の Attributify Mode を有効にするプリセット
- @unocss/preset-icons - アイコンを提供する
- @unocss/preset-web-fonts - Web フォント
- @unocss/preset-typography - タイポグラフィ
まずはデフォルトのプリセットを有効化します。上記のプリセットは unocss モジュールで提供されてるので、新たにパッケージをインストールする必要はありません。
プリセットは vite.config.ts で以下のように追加します。
// vite.config.ts
import { defineConfig } from 'vite'
import Unocss from 'unocss/vite'
import { presetUno } from 'unocss'
export default defineConfig({
plugins: [
Unocss({
presets: [
presetUno(),
]
})]
})それでは追加したデフォルトプリセットを使用してみましょう。デフォルトプリセットは Tailwind CSS、Windi CSS、Bootstrap、Tachyons などの共通のスーパーセットを提供します。また詳細なユーティリティクラスは以下のドキュメントから参照できます。
Tailwind CSS と似た感じでスタイルを適用できます。
function App() {
return (
<button className="bg-blue-500 hover:bg-blue-700 border-none text-white font-bold py-2 px-4 rounded-1">
Hello World
</button>
);
}
export default App;
Attributify Mode
@unocss/preset-attributify プリセットを使用するとユーティリティクラスを使用する代わりに HTML 属性を利用できます。設定ファイルから preset-attributify ルールを追加します。
// vite.config.ts
import { defineConfig } from 'vite'
import Unocss from 'unocss/vite'
import { presetUno, presetAttributify } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
Unocss(
{
presets: [
presetAttributify(),
presetUno(),
],
}
)
]
})TypeScript を使用する場合には shims.d.ts を作成して次の記述します。
Vue
declare module '@vue/runtime-dom' {
interface HTMLAttributes {
[key: string]: any
}
}
declare module '@vue/runtime-core' {
interface AllowedComponentProps {
[key: string]: any
}
}
export {}React
import type { AttributifyAttributes } from '@unocss/preset-attributify'
declare module 'react' {
interface HTMLAttributes<T> extends AttributifyAttributes {}
}Vue 3
import type { AttributifyAttributes } from '@unocss/preset-attributify'
declare module '@vue/runtime-dom' {
interface HTMLAttributes extends AttributifyAttributes {}
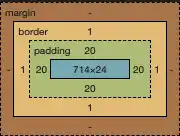
}attributify mode では以下のように HTML 属性で分けてユーティリティを記述できます。
function App() {
return (
<button
bg="blue-400 hover:blue-500 dark:blue-500"
text="sm white"
font="mono light"
p="y-2 x-4"
border="2 rounded blue-200"
>
Hello World
</button>
);
}
export default App;カスタムルール
設定ファイルの rules ではカスタムルールを定義できます。
// vite.config.ts
import { defineConfig } from 'vite'
import Unocss from 'unocss/vite'
import { presetUno } from 'unocss'
export default defineConfig({
plugins: [
Unocss(
{
presets: [
presetUno(),
],
rules: [
['bg-primary', { background: '#007bff' }],
],
},
)
]
})ショートカット
設定ファイルで shortcuts を定義すればユーティリティクラスの組み合わせを定義できます。
// vite.config.ts
import { defineConfig } from 'vite'
import Unocss from 'unocss/vite'
import { presetUno } from 'unocss'
export default defineConfig({
plugins: [
Unocss(
{
presets: [
presetUno(),
],
shortcuts: {
btn: 'bg-blue-500 hover:bg-blue-700 border-none text-white font-bold py-2 px-4 rounded-1'
}
},
)
]
})定義したショートカットをクラスとして使用できます。
function App() {
return <button className="btn">Hello World</button>;
}
export default App;リセット CSS
UnoCSS は他の CSS フレームワークと異なりデフォルトではリセット CSS を適用していません。リセット CSS を使用するには @unocss/reset からインポートします。
$ npm i @unocss/reset// main.ts
import '@unocss/reset/tailwind.css' // tailwind css と同じリセット CSS@unocss/reset は上記の他にも以下のリセット CSS を提供しています。
// main.js // pick one of the following // normalize.css https://necolas.github.io/normalize.css/ import '@unocss/reset/normalize.css' // sanitize.css https://github.com/csstools/sanitize.css#usage import '@unocss/reset/sanitize/sanitize.css' import '@unocss/reset/sanitize/assets.css' // reset.css by Eric Meyer https://meyerweb.com/eric/tools/css/reset/index.html import '@unocss/reset/eric-meyer.css' // preflights from tailwind import '@unocss/reset/tailwind.css' // opinionated reset by Anthony Fu // https://github.com/unocss/unocss/blob/main/packages/reset/antfu.md import '@unocss/reset/antfu.css'
https://github.com/unocss/unocss/tree/main/packages/reset
デバッグ
Vite で開発サーバーを起動しているとき、http://localhost:3000/__unocss にアクセスすると UI 上で適用される CSS を確認できます。


感想
UnoCSS の提供している機能は Windi CSS に近い感じですね。Tailwind CSS や Windi CSS と比較した点はカスタムルールの作りやすさという点があげられます。
UnoCSS の作成された動機や思想については以下の作者の記事を参照するとよいでしょう。