
Youtube すごい裏ワザ!!!
Tab キーでページを操作した時のみ表示される「ナビゲーションをスキップ」は一般にスキップリンクと呼ばれるものであり、ウェブアクセシビリティのガイドライン (W3C 勧告) である WCAG 2.0にあるブロックスキップと呼ばれる達成基準を達成する方法として上げられています。
既出だったらごめんなさい。
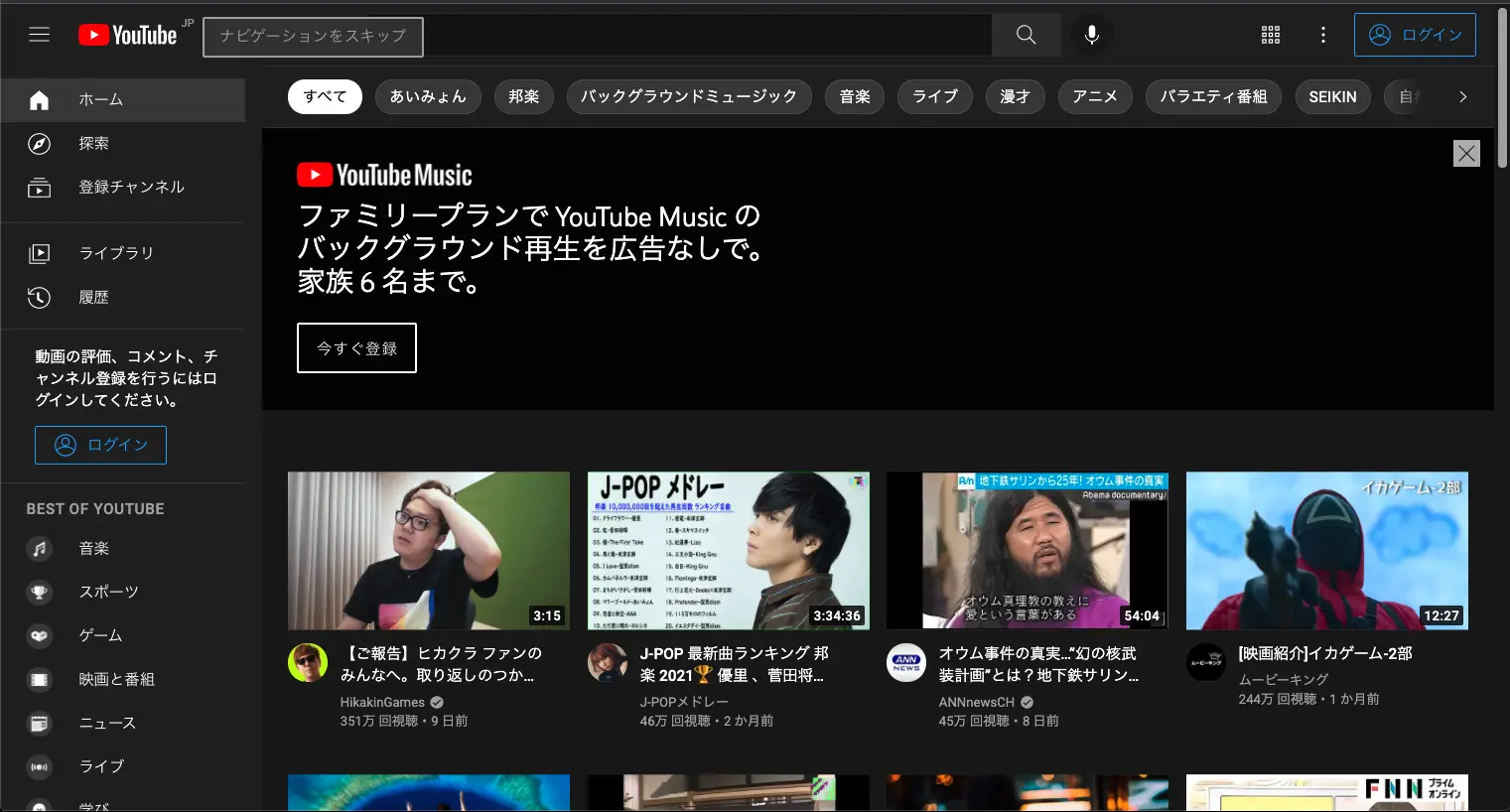
これは、ぼくが、友だちに教えてもらった裏技です 初めに Youtube のトップ画面をパソコンで開いてください スマートフォンではだめです。
画面を開いたら Tab キーを 3 回だけ押してくださいそれ以上押してしまうと失敗します(失敗したら、もう一度画面を開き直してください)
ぼくは Google Chrome でやりましたが、Firefox だと 2 回だと友だちが言ってました。
上記が成功したら「ナビゲーションをスキップ」というボタンが表示されています。

そうしたら、Space キーか Enter キー を押してください。マウスで直接クリックすると失敗します←重要!
成功したら、メインコンテンツにフォーカスが移動しています。
結果 ナビゲーションをスキップできる!
ナビゲーションをスキップとは?
Tab キーでページを操作したときのみ表示される「ナビゲーションをスキップ」は一般にスキップリンクと呼ばれるものであり、ウェブアクセシビリティのガイドライン(W3C 勧告)である WCAG 2.0 にあるブロックスキップと呼ばれる達成基準を達成する方法として上げられています。
2.4.1 ブロックスキップ: 複数のウェブページ上で繰り返されているコンテンツのブロックをスキップするメカニズムが利用できる。 (レベル A)
これは、スクリーンリーダーを利用しているユーザーのために提供されてきたものであり Techniques for WCAG 2.0 では画面を見てキーボードだけで操作しているユーザーによっても有用なメカニズムの 1 つとして上げられました。
なお今日のスクリーンリーダーは見出し要素間の移動や WAI-ARIA ランドマーク間の移動ができるようになっており、適切に見出しや WAI=ARIA ランドマークがマークアップされていれば、スキップリンクは無くともおおむね問題ないと言えます。
キーボードのみでウェブページを操作する
Web アクセシビリティの課題ではキーボードだけでウェブページを操作できることが求められています。
つまり、キーボード操作のみで要素を選択し、ボタンをクリック、フォーム入力などの操作ができる必要があります。基本的には、正しいHTMLのマークアップができていればブラウザがキーボードショートカットをサポートしているので、コードを書くときになにか特別な設定をする必要があったりするわけではありません。(正しい HTML のマークアップができていないことが多いのですが・・・)
例えば、Google Chrome では以下のとおりにキーボードショートカットを提供しています。
Chrome のキーボード ショートカット | ウェブページのショートカット
基本的に要素を間を移動するには Tab キーを使用します。tab で次の項目を移動し shift+tab で 1 つ前の要素を戻ることができます。ボタンクリックなどの操作は Enter キーを使用します。
Tab キーを使い要素が選択され操作できるような状態になっているときは視覚的にそのことを確認できるようにする必要があります。これは CSS の :focus 疑似クラスで制御できます。
実際にキーボードのみで操作する
実際にキーボードのみでウェブページを操作可能なのか試してみます。Amazon でログインするまでをやってみましょう。
まずページを開いたら「こんにちは、ログイン」と書かれている要素まで Tab キーを押して移動します。

「こんにちは、ログイン」にフォーカスが当たっている状態になったら Enter キーを押します。そうするとポップアップが出現し「ログイン」ボタンにフォーカスが当たっている状態になっていますので Enter キーを押すとログイン画面へ遷移できます。
ログインを開いたらすでにメールアドレス入力欄にフォーカスが当たっているので通常通りメールアドレスを入力できます。メールアドレスの入力が完了したら Tab キーを一度押し「次に進む」ボタンへフォーカスを移動しましょう。正しいメールアドレスを入力したなら次はパスワード入力画面へ遷移できるはずです。

長すぎたナビゲーション
同様に Youtube のトップ画面から好みの動画まで辿りつけつるかを試してみましょう。

な、長い・・・。
このようにメインコンテンツまで辿り着くまでには毎回すべてのナビゲーションの要素を通過しなければなりません。大抵のユーザーにとって興味があるのはメインコンテンツ内の要素なのですが、このようなナビゲーションはほぼすべてのページに設置されているので毎回気の遠くなるような操作を繰り返さなければいけません。
このようなシチュエーションにスキップリンクは便利です。キーボードで操作してもすぐにメインコンテンツまでたどり着けます。
(Youtube の例が良くないのか、実際に動画に辿り着くまでカテゴリ一覧の要素を通過しなければいけません・・・)

スキップリンクを実装する
それでは、実際にスキップリンクを実装してみましょう。下記のなんの変哲もないサンプルを利用します。
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Fixed top navbar example · Bootstrap v5.1</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<!-- Custom styles for this template -->
<link href="https://getbootstrap.com/docs/5.1/examples/navbar-fixed/navbar-top-fixed.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"
aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<main id="main" class="container">
<div class="bg-light p-5 rounded">
<h1>Navbar example</h1>
<button id="main" class="btn btn-lg btn-primary">Click here!</button>
</div>
</main>
</body>
</html>
このウェブページにナビゲーションをスキップしてすぐにメインコンテンツ内のボタンを押せるよう、以下の要件でスキップリンクを作成します。
- 通常は非表示となっており Tab キーを押すまで表示されない
- ナビゲーションバーには十分なスペースがないので、ナビゲーションバーの上部に浮かせた状態で表示する
- スキップリンクにフォーカスが当たっている状態で Enter キーを押すと、メインコンテンツにフォーカスを移す
- フォーカスが外れたら再び非表示にする
スキップリンクを設置する
まずはスキップリンクを単純に設置しましょう。ナビゲーションの一番最初に次のように設置します。ページの一番最初にある要素には一番最初にフォーカスが当たります。
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
+ <button type="button" id="skip-button" class="btn btn-light">スキップ</button>
<a class="navbar-brand" href="#">Fixed navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"
aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>CSS でスタイルを調整する
このままだとスキップリンクが常に表示されてしまうので CSS でスタイルを調整します。
スキップリンクは浮かせて表示させるので、 z-index を高めに設定しておきましょう。
#skip-button {
z-index: 50;
}次に通じウハ要素を非表示にして、フォーカスが当たっときのみ要素が表示されるようにしましょう。このような場合にモーダルの表示非表示のように通常時は display: none を設定しておきフォーカスが当たったとき(擬似クラス :focus が適用されているとき)display: block を設定する方法が最初に思いつきますが、これはうまくいきません。display: none が適用されている要素は Tab キーでフォーカスを当てることができません。
#skip-button {
display: none;
z-index: 50;
}
#skip-button:focus {
display: block;
}
代わりに、次のように display は変更しないまま、通常時は画面外へ追い払ってやりましょう。フォーカスが当たったときに元に戻します。
#skip-button {
position: absolute;
top: -1000px;
left: -1000px;
z-index: 50;
}
#skip-button:focus {
top: auto;
left: auto;
}見た目はいい感じになりました。

JavaScript で Enter キーが押されたときメインコンテンツにフォーカスが移るようにする
見た目はいい感じにできたので Enter キーを押したときメインコンテンツへフォーカスが移るようにするしましょう。
まずスキップリンク要素を取得して onKeyDown イベントを購読します。押されたキーが Enter キーだった場合にのみ処理が行われるようにします。
const skipButton = document.getElementById('skip-button')
skipButton.addEventListener('keydown', (e) => {
if (e.key === 'Enter') {
e.preventDefault()
// メインコンテンツへフォーカスする
}
})メインコンテンツへフォーカスが当たるようにするには、メインコンテンツ要素を取得して focus() メソッドを呼び出せばよいです。
const skipButton = document.getElementById('skip-button')
const main = document.getElementById('main')
skipButton.addEventListener('keydown', (e) => {
if (e.key === 'Enter') {
e.preventDefault()
main.focus()
}
})これでうまくいくはずです、それでは試してみましょう。

最終家のコードは以下のようになります。
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Fixed top navbar example · Bootstrap v5.1</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<!-- Custom styles for this template -->
<link href="https://getbootstrap.com/docs/5.1/examples/navbar-fixed/navbar-top-fixed.css" rel="stylesheet">
<style>
#skip-button {
position: absolute;
top: -1000px;
left: -1000px;
z-index: 50;
}
#skip-button:focus {
top: auto;
left: auto;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<button type="button" class="btn btn-light" id="skip-button">スキップ</button>
<a class="navbar-brand" href="#">Fixed navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"
aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<main class="container">
<div class="bg-light p-5 rounded">
<h1>Navbar example</h1>
<button id="main" class="btn btn-lg btn-primary">Click here!</button>
</div>
</main>
</body>
<script>
const skipButton = document.getElementById('skip-button')
const main = document.getElementById('main')
skipButton.addEventListener('keydown', (e) => {
if (e.key === 'Enter') {
e.preventDefault()
main.focus()
}
})
</script>
</html>